Brackets Extensions
1.Code Folding
Unlike a lot of other IDEs and code editors Brackets does not have a code folding option available by default. With Code Folding, you can easily collapse large portions of your code into a single line. The Code Folding extension is available on Github and from the Brackets extension manager.
How to use To fold any nested tag just click on the down arrow to the left of the parent tag as shown above. Same principle for Javascript or any other format. Just click on the down arrow to the left of the parent element to fold all the nested statements into one line. To expand, just click on the plus sign. The line numbers of the folded lines are hidden, so it is easy to spot folded lines when you are concentrating on the code.
2. Lorem Pixel
There are plenty of ways to generate placeholder text, but front end web developers often need placeholder images. Instead of trying to create a blank placeholder image, use the Lorem Pixel extension. It lets you insert gorgeous placeholder images of any size you want. The cool part about Lorem Pixel is that it lets you choose the category from which you want an image. If that isn’t good enough, the placeholder images keep changing every time you reload the page! Images can often upset color schemes, so Lorem Pixel also gives you a ‘grayscale’ option to use only b/w placeholder images. This extension is powered by lorempixel.com and is available from the Brackets extensions manager. Using Lorem Pixel How to use Once you install the Lorem Pixel extension, the Lorem Pixel logo – a checked square – appears on the extension pane (the pane on the right with the Live Preview button). Click the logo to bring up a settings box. Set your required image size and preferred image category. If you want grayscale images, check the grayscale option. Either copy the link to clipboard and use it as required or insert into the current cursor position.
3. Autoprefixer
Adding vendor prefixes to your code is drudgery. The Autoprefixer extension can save you a lot of time (and a lot of work!) because it automatically adds the required vendor prefixes to your code. It does not need any configuration, and updates your prefixes every time you save your code. You can also select code and auto prefix it if you want to.
How to use To use Autoprefixer, just start writing prefix-free code. The extension will automatically add prefixed code as soon as you save. To auto prefix some selected code, first select the code and then Edit tab ⇒ Auto prefix selection.
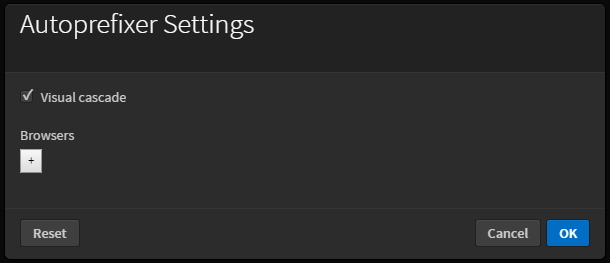
Autoprefixer also lets you add custom prefixes in its settings. To go to the extension settings: Edit ⇒ Autoprefixer Settings.
To have beautiful, cascaded, prefixed code, enable the Visual cascade option in the extension settings.
4. Markdown Preview
Markdown is lovely plain-text markup language that is easily convertible to HTML. Markdown Preview gives the rendered Markdown right below the text version. It lets you choose between two different styles, Github Flavoured Markdown and Standard Markdown. There are three themes you can choose for the preview window – Light, Dark, and Classic. Markdown Preview also has a scroll sync option (enabled by default). The extension can be downloaded from Github or from the Brackets extensions manager.
How to use Open a .md or a .markdown file. If you have installed Markdown Preview, the M ↓ button should appear on the right. Click it, and you will see rendered Markdown. To change the theme, or disable scroll sync, just click on the gear icon in the top right corner of the Markdown Preview section.
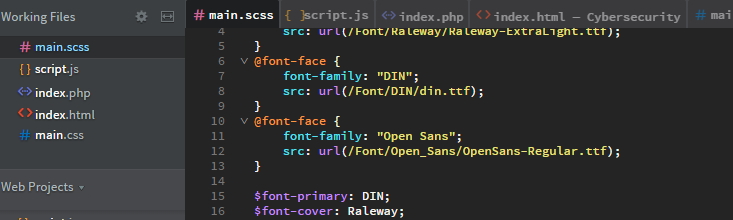
5. Brackets Icons
It’s always fun to spice up your code editor with file icons. Brackets Icons adds colorful icons, based on file type, to all files listed in the side bar. It has icons for most file types, and you can post icon requests on the Github page. Bonus Tip: Brackets Icons uses icons from the Ionicons project. You can also check out the extension File Icons ( a fork of the Brackets Icons project) which uses icons from the Font Awesome project. It boils down to personal preference in the end.
How to use Just install the extension and reload Brackets (F5).
6. Documents Toolbar
Brackets lacks tabs. Plain and simple fact. The Documents Toolbar extension adds this functionality. All files which are in the ‘active’ section of the sidebar show up as tabs in this extension. You can hide the sidebar as well, and use only the Documents Toolbar for a nice interface.
How to use Install the extension and reload Brackets (F5).
7. Brackets Git
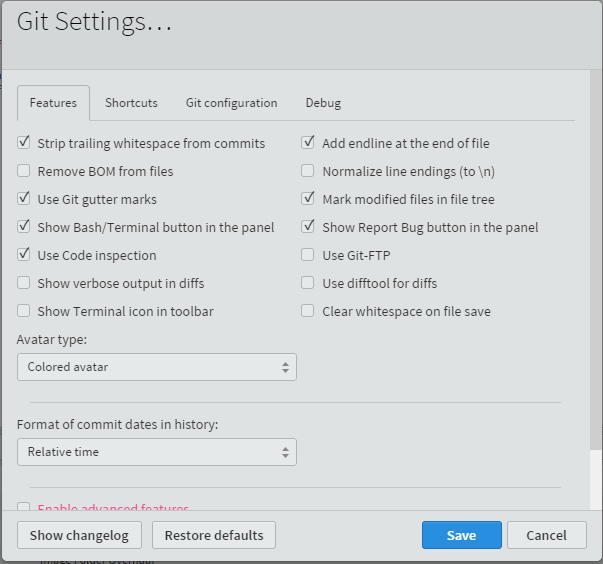
Everything tries to integrate with Git these days; it is by far the most popular Version Control System (VCS). Brackets Git is easily the best among similar Brackets Extensions. It has all the git features you’ll need. You can easily commit changes from within brackets itself, push and pull changes with a single click, view file history and total commit history as well. If you’re good with Git, you won’t find any problems with this Extension. Note: To use Brackets Git you need to have Git installed on your computer. After installing the extension, you may need to enter the path to your Git executable file (if it is not in the default path). How to use Using Brackets Git is pretty straight forward. Make your local Github repo folder the project folder in Brackets. Then open a file, make some changes and save it. Then you can go ahead and click on the Git icon on the right and this will open up the Brackets Git pane at the bottom. It will list any modifications you have made to your files. Check whichever files you want to commit, and then click on the Commit button. This will open up a popup listing the changes made. Enter your Commit message and click on Ok. And you have successfully committed a file to Git directly from Brackets! After committing just click on the push button (it also shows the number of unsynced commits, as you can see in the GIF above). Configuring Settings Open up the Brackets Git pane, and click on the Settings button (second from the right). Feel free to configure Brackets Git anyway you like it.
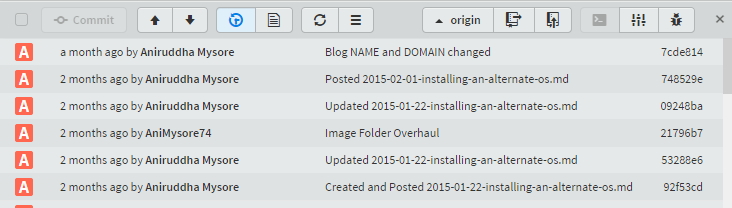
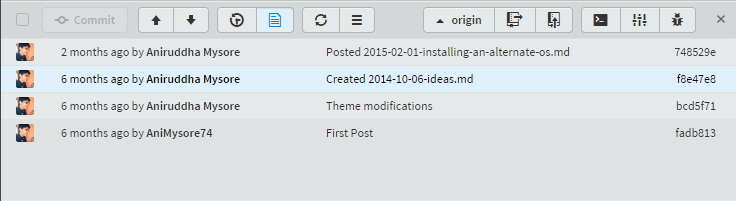
To view File and Commit History Just click on the respective buttons to view your File History and Commit History beautifully listed. Did we mention you can change the avatar to either a black and white avatar, a colored avatar, or your Gravatar? Commit History
8. Lint ALL Things
Lint ALL things. Everything. This extension lints all your files at one go. Very helpful when you have a large project with lots of connected files. All lint errors show up nicely in a pane. How to Use
To use Lint ALL Things, just go to the View tab and click Lint whole Project.
9. Brackets Todo
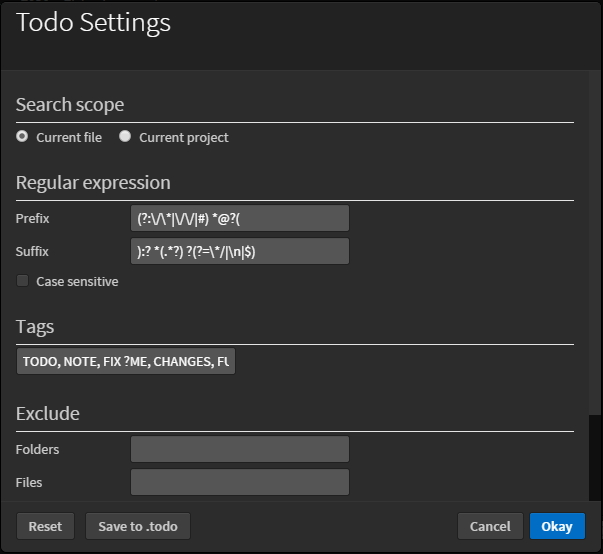
Brackets Todo is a neat little extension which shows all TODO comments in a neat list format. By default, it supports 5 tags – TODO, NOTE, FIXME, CHANGES and FUTURE. You can also mark comments as Done. In the view options you can filter comments by tags. Brackets Todo lets you define custom colors for tags as well as your own tags too, in case you ever want to get creative with your comments. If you are working on a large project, and need to keep track of comments from multiple files, you can change the scope of Brackets Todo’s search. Want to exclude some files and folders like vendor folders? No worries. Just add the path in the exclusion list. You can customize settings for each project by adding a .todo file in the root project directory. You can go through all settings options in the github documentation. How to use
To use Brackets Todo, just add a comment to your code with a tag inside. Tag name must be in uppercase, followed by a colon (:). To view all the Todo’s, just click the Todo icon in the right hand extension pane. Configuring:
To allow Todo’s for HTML comments: Just open up the settings – Click on the Todo icon → Settings (gear icon) – and click to open the .todo file. To this file, add this code: { “regex”: { “prefix”: “(?:)” } } How the Todo settings menu looks To change search scope: Add this code to the .todo file: { “search”: { “scope”: “myproject” } } To exclude any file/folder/file extension from the search scope: Add this code to the .todo file: { “search”: { “scope”: “myproject”, “excludeFolders“: [ “yourfolder“ ] “excludeFiles”: [ “yourfile” ] “excludeFiles”: [ “.yourextension”] } }
10. Beautify
Beautify makes your code look good. It fixes spaces, indentation, and lines.
How to Use It’s very easy to use Beautify. All you have to do is select some code > Right Click > Beautify. Alternatively, you can head over to the Edit tab and click ‘Beautify‘. SEE ALSO: 20 Best Emmet Tips to Help You Code HTML/CSS Crazy Fast

![]()